AWS 시작하기
서버리스 웹 애플리케이션 구축
AWS Lambda, Amazon API Gateway, AWS Amplify, Amazon DynamoDB, Amazon Cognito 사용
모듈 1: 지속적인 배포를 통한 정적 웹 호스팅
시작하려면 지속적인 배포가 내장된 웹 애플리케이션의 정적 리소스를 호스팅하도록 AWS Amplify를 구성합니다.
개요
이 모듈에서는 지속적인 배포가 내장된 웹 애플리케이션의 정적 리소스를 호스팅하도록 AWS Amplify를 구성합니다. Amplify 콘솔은 풀 스택 웹 앱의 지속적인 배포 및 호스팅을 위한 git 기반 워크플로를 제공합니다. 후속 모듈에서는 JavaScript를 통해 이러한 페이지에 동적 기능을 추가하여 AWS Lambda 및 Amazon API Gateway로 구축된 원격 RESTful API를 직접적으로 호출합니다.
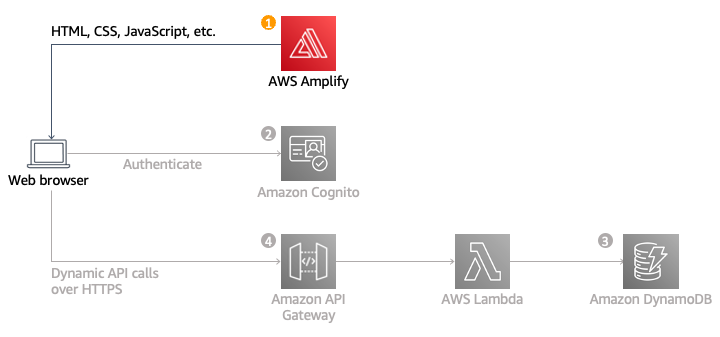
아키텍처 개요

이 모듈의 아키텍처는 매우 간단합니다. HTML, CSS, JavaScript, 이미지, 기타 파일을 비롯한 모든 정적 웹 콘텐츠는 AWS Amplify 콘솔에서 관리합니다. 그런 다음 최종 사용자는 AWS Amplify 콘솔에서 표시한 퍼블릭 웹 사이트 URL을 사용하여 해당 사이트에 액세스합니다. 사이트를 사용하기 위해 웹 서버를 실행하거나 다른 서비스를 실행할 필요가 없습니다.
대부분의 실제 애플리케이션의 경우 사용자 지정 도메인을 사용하여 사이트를 호스팅합니다. 자체 도메인을 사용하려면 Amplify에서 사용자 지정 도메인을 설정하는 지침을 따르세요.
소요 시간
15분
사용 서비스
구현
-
리전 선택
이 웹 애플리케이션은 이 애플리케이션에서 사용되는 모든 서비스를 지원하는 AWS 리전에 배포할 수 있습니다. 여기에는 AWS Amplify, AWS CodeCommit, Amazon Cognito, AWS Lambda, Amazon API Gateway, Amazon DynamoDB가 포함됩니다.
AWS 리전 서비스 목록을 참조하여 지원되는 서비스를 제공하는 리전을 확인할 수 있습니다. 지원되는 리전 중에서 선택할 수 있습니다.
- 미국 동부(버지니아 북부)
- 미국 동부(오하이오)
- 미국 서부(오리건)
- EU(프랑크푸르트)
- EU(아일랜드)
- EU(런던)
- 아시아 태평양(도쿄)
- 아시아 태평양(서울)
- 아시아 태평양(시드니)
- 아시아 태평양(뭄바이)
AWS Management Console의 상단 오른쪽 모서리 부분의 드롭다운에서 리전을 선택합니다.
.bf23347918cfdc79152e364c7a0fa3499717c34c.png)
-
Git 리포지토리 생성
이 모듈의 소스 코드를 관리하는 옵션에는 AWS CodeCommit(AWS 프리 티어에 포함) 또는 GitHub의 두 가지 옵션이 있습니다. 이 자습서에서는 CodeCommit을 사용하여 애플리케이션 코드를 저장하지만 GitHub에 리포지토리를 생성하여 동일한 작업을 수행할 수 있습니다.
- 로컬 시스템에 AWS CLI를 구성하지 않았다면 터미널 창을 열어 AWS CLI를 설치하세요. 설치 지침은 사용 중인 운영 체제에 따라 다릅니다. 이미 AWS CLI를 설치하고 구성한 경우 2단계로 건너뜁니다.
- AWS CodeCommit 콘솔을 엽니다
- 리포지토리 생성을 선택합니다.
- 리포지토리 이름으로 wildrydes-site를 입력합니다.
- 생성을 선택합니다.
- 리포지토리가 생성되면 IAM 콘솔에서 Git 자격 증명을 사용하여 IAM 사용자를 설정합니다. AWS CodeCommit 사용 설명서의 Git 자격 증명을 사용하는 HTTPS 사용자를 위한 설정 페이지의 1단계부터 3단계까지의 지침을 따릅니다.
중요 참고 사항:IAM 콘솔에서 사용자를 설정할 때 다시 참조할 수 있도록 두 개의 자격 증명 세트를 설정하고 저장해야 합니다.- IAM > 보안 자격 증명 탭에서 액세스 키를 생성해야 합니다. 액세스 키 및 비밀 액세스 키 ID를 다운로드하거나 복사하여 안전한 위치에 저장합니다.
- 또한 AWS CodeCommit에 대한 HTTPS Git 자격 증명을 생성해야 합니다. 생성된 자격 증명도 다운로드하거나 저장합니다.
- AWS CLI를 설치하는 데 사용한 터미널 창에서 다음 명령을 입력합니다. aws configure
- 6단계에서 생성한 AWS 액세스 키 ID와 비밀 액세스 키를 입력합니다.
- 기본 리전 이름에는 CodeCommit 리포지토리를 생성하기 위해 처음 선택한 리전을 입력합니다.
- 기본 출력 형식을 비워 두고 Enter 키를 누릅니다.
다음 코드 블록은 터미널 창에 표시되는 내용의 예입니다.
% aws configure AWS Access Key ID [****************]: ##################### AWS Secret Access Key [****************]: ################### Default region name [us-east-1]: us-east-1 Default output format [None]:11. 터미널 창에서 git 보안 인증 도우미를 설정합니다.
- Linux, macOS 또는 UNIX 시스템을 사용하는 경우 3단계: Linux, macOS 또는 UNIX용 보안 인증 도우미 설정 지침을 참조하세요.
- Windows 시스템을 사용하는 경우 3단계: Windows용 보안 인증 도우미 설정 지침을 참조하세요.
git config --global credential.helper '!aws codecommit credential-helper $@' git config --global credential.UseHttpPath true12. AWS CodeCommit 콘솔로 돌아가서 wildrydes-site 리포지토리를 선택합니다.
13. URL 복제 드롭다운에서 HTTPS 복제를 선택하여 HTTPS URL을 복사합니다.

14. 터미널 창에서 Git clone을 실행하고 리포지토리의 HTTPS URL을 붙여넣습니다.
다음 코드 블록은 터미널 창에 표시되는 내용의 예시입니다.
$ git clone https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site Cloning into ‘wildrydes-site’... Username for ‘https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit username you generated in Step 6 Password for ‘https://username@git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site’: Enter the HTTPS Git credentials for AWS CodeCommit password you generated in Step 6 warning: You appear to have cloned an empty repository.빈 리포지토리를 복제한 것 같다는 경고 메시지가 표시될 것입니다. 이는 예상된 일입니다.
리포지토리를 복제할 때 발생하는 오류에 대한 일반적인 수정 사항은 보안 인증 도우미 및 AWS CodeCommit에 대한 HTTPS 연결 문제 해결을 참조하세요.
-
Git 리포지토리 채우기
AWS CodeCommit 또는 GitHub.com을 사용하여 git 리포지토리를 생성하고 로컬에서 복제한 후에는 이 자습서와 연계되어 공개적으로 액세스할 수 있는 기존 S3 버킷에서 웹 사이트 콘텐츠를 복사하고 리포지토리에 콘텐츠를 추가해야 합니다.
- 다음 명령을 사용하여 리포지토리로 디렉터리를 변경하고 S3에서 정적 파일을 복사합니다. S3 버킷에서 이 자습서의 시작 부분에서 선택한 리전으로 파일을 복사하려면 다음 명령에서 리전을 변경해야 합니다).
cd wildrydes-site
aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive - git 파일을 추가, 커밋 및 푸시합니다.
다음 코드 블록은 터미널 창에 표시되는 내용의 예시입니다.
$ git add . $ git commit -m "new files" $ git push Counting objects: 95, done. Compressing objects: 100% (94/94), done. Writing objects: 100% (95/95), 9.44 MiB | 14.87 MiB/s, done. Total 95 (delta 2), reused 0 (delta 0) To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site * [new branch] master -> master - 다음 명령을 사용하여 리포지토리로 디렉터리를 변경하고 S3에서 정적 파일을 복사합니다. S3 버킷에서 이 자습서의 시작 부분에서 선택한 리전으로 파일을 복사하려면 다음 명령에서 리전을 변경해야 합니다).
-
AWS Amplify 콘솔을 사용하여 웹 호스팅 활성화
다음으로 AWS Amplify 콘솔을 사용하여 방금 Git로 커밋한 웹 사이트를 배포합니다. Amplify 콘솔은 정적 웹 애플리케이션 코드를 저장할 위치를 설정하는 작업을 처리하고 해당 애플리케이션의 수명 주기를 간소화하고 모범 사례를 활성화하는 등 여러 유용한 기능을 제공합니다.
- AWS Amplify 콘솔을 시작합니다.
- 시작하기를 선택합니다.
- Amplify 호스팅 호스트 웹 앱 헤더에서 시작하기를 선택합니다.
- Amplify Hosting 시작하기 페이지에서 AWS CodeCommit을 선택하고 계속을 선택합니다.
- 리포지토리 브랜치 추가 단계에서 리포지토리 선택 드롭다운에서 wildrydes-site를 선택합니다.
- GitHub를 사용한 경우 GitHub 계정에 AWS Amplify를 승인해야 합니다.
- 브랜치 드롭다운에서 마스터를 선택하고 다음을 선택합니다.

8. 빌드 설정 페이지에서 모든 기본값을 그대로 두고 AWS Amplify가 프로젝트 루트 디렉터리에 호스팅된 모든 파일을 자동으로 배포하도록 허용을 선택하고 다음을 선택합니다.
9. 검토 페이지에서 저장 및 배포를 선택합니다
10. Amplify 콘솔이 필요한 리소스를 생성하고 코드를 배포하는 데 몇 분 정도 걸립니다.
완료되면 사이트 이미지 또는 썸네일 아래의 링크를 선택하여 Wild Rydes 사이트를 시작합니다. 마스터 링크를 선택하면 브랜치와 관련된 빌드 및 배포 세부 정보가 표시됩니다.


-
사이트 수정
AWS Amplify 콘솔은 연결된 리포지토리의 변경 사항을 감지하면 앱을 재구축하고 재배포합니다. 이 프로세스를 테스트하려면 기본 페이지를 변경합니다.
- 로컬 시스템에서 wildrydes-site 폴더로 이동한 다음 원하는 텍스트 편집기에서 index.html 파일을 엽니다.
- 제목 줄을 다음과 같은 텍스트로 수정합니다. <title>Wild Rydes - Rydes of the Future!</title>
- 파일을 저장합니다.
- 터미널 창에서 변경 사항을 추가하고 커밋한 다음 git 리포지토리에 다시 푸시합니다. Amplify 콘솔은 리포지토리의 업데이트를 확인한 후 곧 사이트를 다시 구축하기 시작합니다. 얼마 걸리지 않습니다! AWS Amplify 콘솔 페이지로 돌아가 프로세스를 확인합니다.
다음 코드 블록은 터미널 창에 표시되는 내용의 예시입니다.
$ git add index.html $ git commit -m "updated title" [master dfec2e5] updated title 1 file changed, 1 insertion(+), 1 deletion(-) $ git push Counting objects: 3, done. Compressing objects: 100% (3/3), done. Writing objects: 100% (3/3), 315 bytes | 315.00 KiB/s, done. Total 3 (delta 2), reused 0 (delta 0) remote: processing To https://git-codecommit.us-east-1.amazonaws.com/v1/repos/wildrydes-site 2e9f540..dfec2e5 master -> master5. Amplify가 재배포를 완료하면 Wild Rydes 사이트를 다시 열고 탭 제목이 변경되었는지 확인합니다.

-
요약
이 모듈에서는 Wild Rydes 비즈니스의 기반이 될 정적 웹 사이트를 만들었습니다. AWS Amplify 콘솔을 사용하면 다음 지속적인 통합 및 제공 모델에 따라 정적 웹 사이트를 배포할 수 있습니다. 보다 복잡한 Javascript 프레임 워크 기반 애플리케이션을 구축하는 기능이 있으며 기능 브랜치 배포, 쉬운 사용자 지정 도메인 설정, 즉시 배포 및 암호 보호와 같은 기능이 있습니다.





