Amazon Amplify でウェブアプリケーションをデプロイする
入門ガイド
モジュール 3: デプロイを自動化する
このモジュールでは、Amplify の組み込み CI/CD パイプラインを使用してウェブアプリケーションをデプロイします
はじめに
このモジュールでは、アプリケーションを GitHub リポジトリ (略してリポジトリ) に保存し、Amplify コンソールを使用して継続的デプロイをセットアップします。
学習内容
- Github リポジトリを Amplify に接続する
- Amplify を使用して継続的デプロイをセットアップする
所要時間
5 分
モジュールの前提条件
- 管理者レベルのアクセス権を持つ AWS アカウント**
- 推奨ブラウザ: Chrome または Firefox の最新バージョン
[**] 過去 24 時間以内に作成されたアカウントは、このチュートリアルに必要なサービスへのアクセス権限がまだ付与されていない可能性があります。
実装
プロジェクトを GitHub で保存する
更新を自動的にデプロイするようにプロジェクトを設定する前に、どこかでホストする必要があります。このガイドは、GitHub に精通していて、アカウントを持っており、新しいプライベートリポジトリを作成する方法を知っていることを前提としています。プライベートリポジトリを作成し、これまでに作成したコードをそのリポジトリにプッシュしてください。
継続的デプロイ
コードをデプロイするように Amplify を設定するには、コードを GitHub アカウントで接続する必要があります。これは、プライベートリポジトリにアクセスするために GitHub トークンを生成し、AWS アカウントに保存する必要があるため、AWS コンソールを介して行われます。これを行うには、amplify-app ディレクトリから [amplify add hosting] を実行します。Amplify は、ホスティングに関する質問のリストを表示します。以下に示すオプションを選択してください。
amplify add hosting
? Select the plugin module to execute (Use arrow keys)
❯ Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment)
Amazon CloudFront and S3
? Choose a type
❯ Continuous deployment (Git-based deployments)
Manual deployment
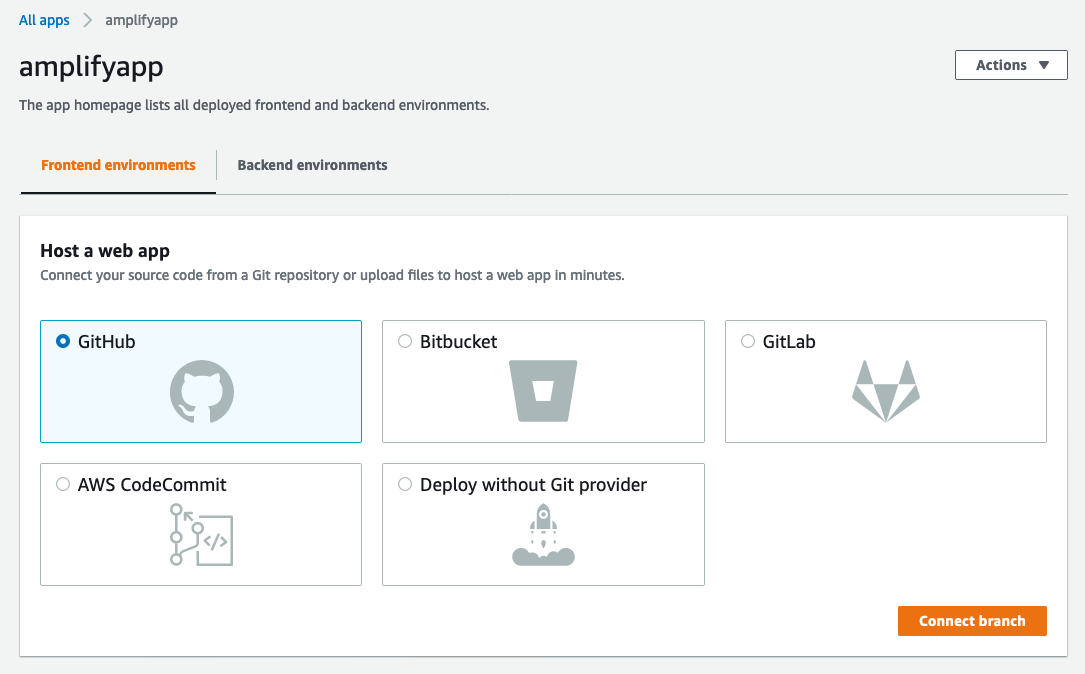
Learn moreこれにより、ブラウザで新しいウィンドウが起動し、Amplify コンソールが開いて、プロジェクトのホスティングを設定できます。Amplify コンソールのアプリページから、[フロントエンド環境] タブをクリックし、[GitHub] を選択して、[ブランチの接続] ボタンをクリックします。

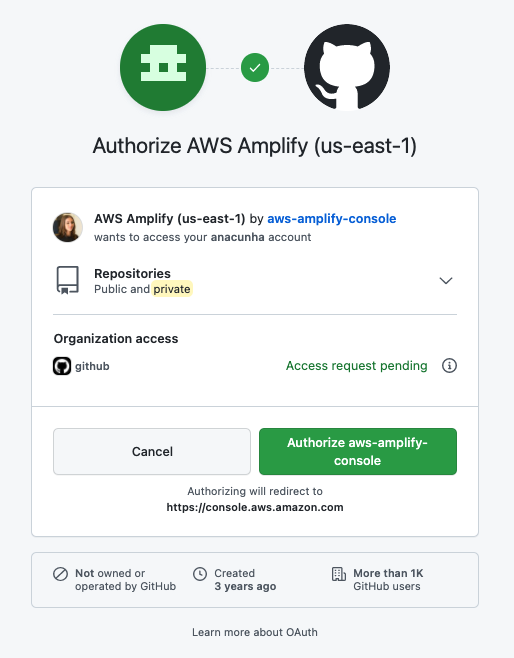
これにより、GitHub にリダイレクトされます。ここで、Amplify コンソールに GitHub アカウントへのアクセスを許可して、そこでホストしているソースコードをデプロイできるようにします。これを行うには、緑色の [aws-amplify-console の承認] ボタンをクリックします。

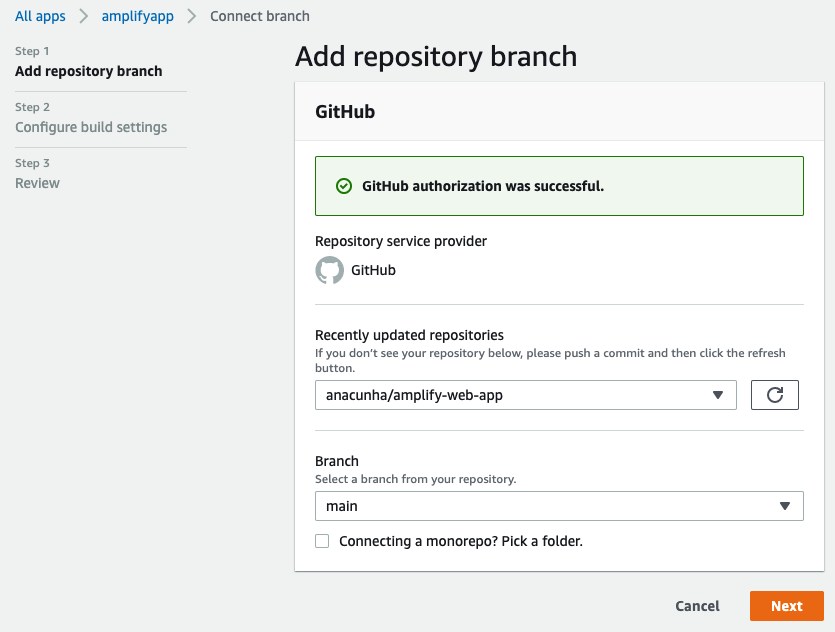
これで、GitHub リポジトリを Amplify アプリケーションに接続できます。[リポジトリの追加] ブランチページから、[amplify-web-app] リポジトリと [main] ブランチを選択します。続いて、[次へ] をクリックします。

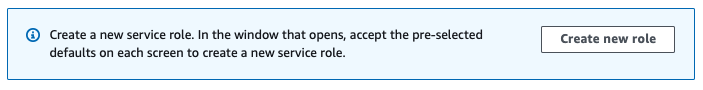
次のステップは、アプリケーションのビルド設定を構成することです。Amplify がアカウント内の AWS リソースにアクセスして自動的にデプロイできるようにする IAM サービスロールが必要になります。[ビルド設定の構成] ページで、青いボックス内の [新しいロールの作成] ボタンをクリックします。

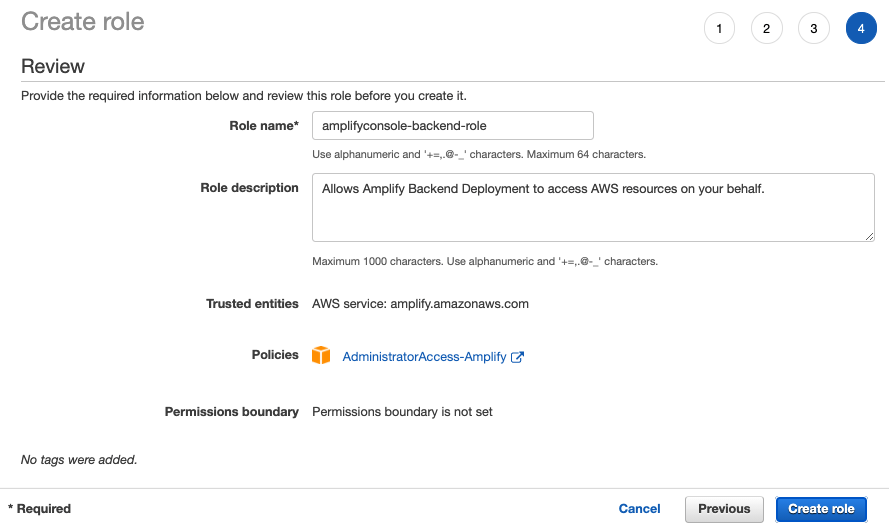
これにより、IAM コンソールが新しいタブで開き、必要な値が入力されます。[ロールの作成] をクリックします。
- 信頼できるエンティティのタイプ: AWS のサービス
- サービス: Amplify
- ユースケース: Amplify - バックエンドデプロイ
- アクセス許可ポリシー: AdministratorAccess-Amplify

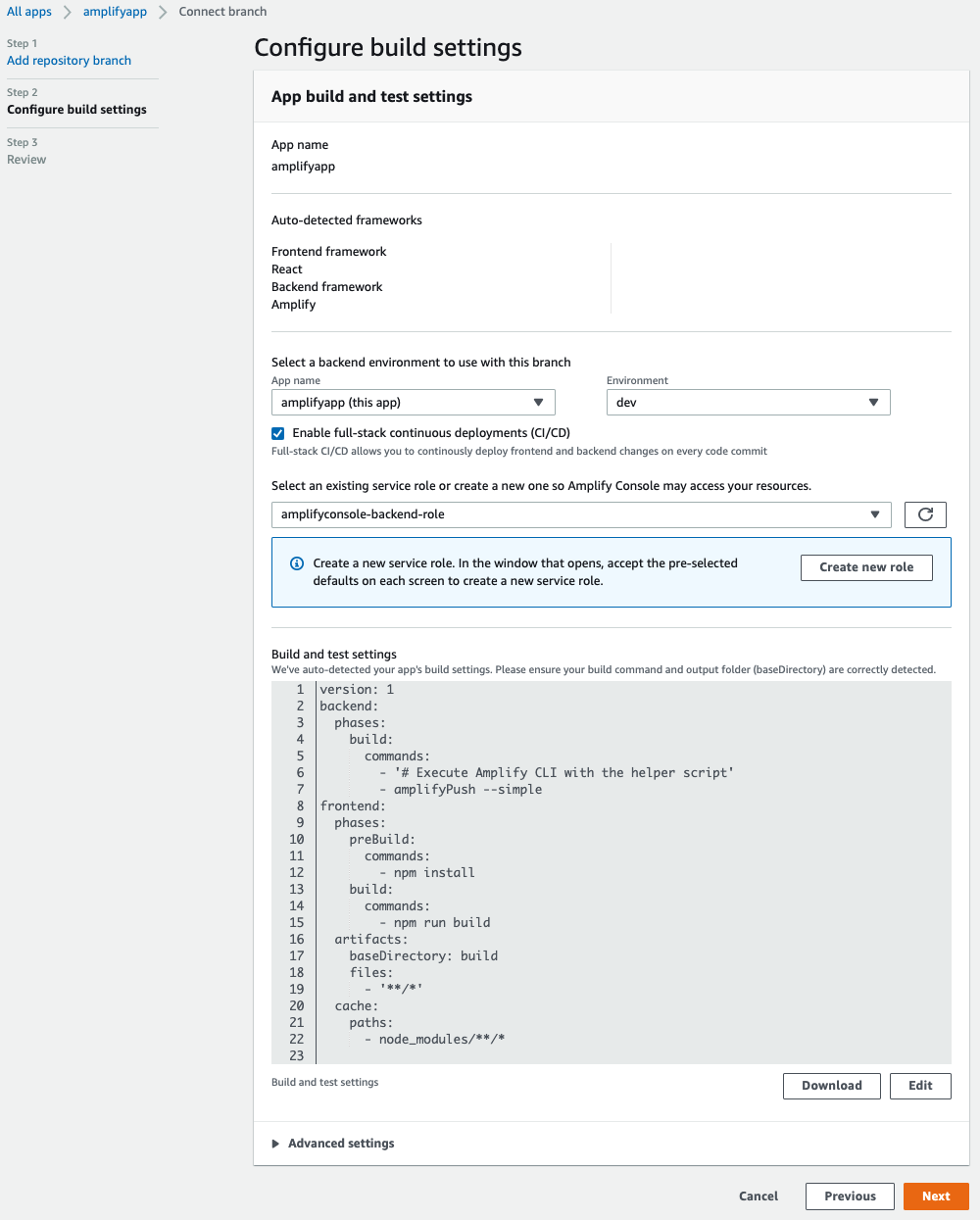
作成したら、ブラウザでこのタブを閉じて、[ビルド設定の構成] ページに戻り、[既存のロールの更新] をクリックして、作成したロールをドロップダウンメニューから選択します。次に、[環境] ドロップダウンメニューから [dev] を選択します。これは [amplify init] の実行後にプロジェクトで Amplify を設定するときに作成した環境です。
残りの設定はデフォルト値のままにして、[次へ] をクリックします。

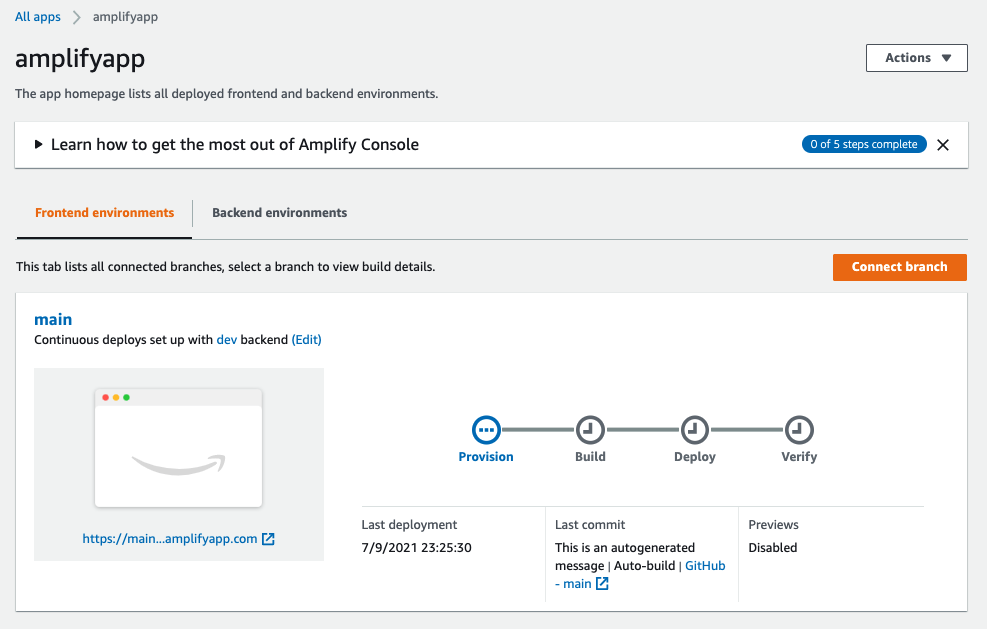
設定した値を確認し、[保存してデプロイ] をクリックします。これで、Amplify は、ソースリポジトリの変更時に React アプリケーションの自動デプロイを開始します。

これで、Enter キーを押して、ターミナルに戻って進行状況を確認できます。
? Continuous deployment is configured in the Amplify Console. Please hit enter once you connect your repository
Amplify hosting urls:
┌──────────────┬────────────────────────────────────────────┐
│ FrontEnd Env │ Domain │
├──────────────┼────────────────────────────────────────────┤
│ main │ https://main.d339jiqv9kzj2m.amplifyapp.com │
└──────────────┴────────────────────────────────────────────┘デプロイが完了すると、表示された URL で利用できるようになり、誰でもこの URL を介してアプリにアクセスできるようになります。
まとめ
このモジュールでは、プライベート GitHub リポジトリをウェブアプリケーションのコードに接続して、Amplify で自動デプロイを設定する方法を説明しました。次のモジュールでは、デプロイしたばかりのアプリケーションと、そのアプリケーション用に作成されたすべての AWS リソースを削除する方法を説明します。
次回: リソースをクリーンアップする




