Modul 3: Praktische Übung: .NET-Workloads auf Amazon ECS und AWS Fargate
PRAKTISCHE ÜBUNG
Übungsziele
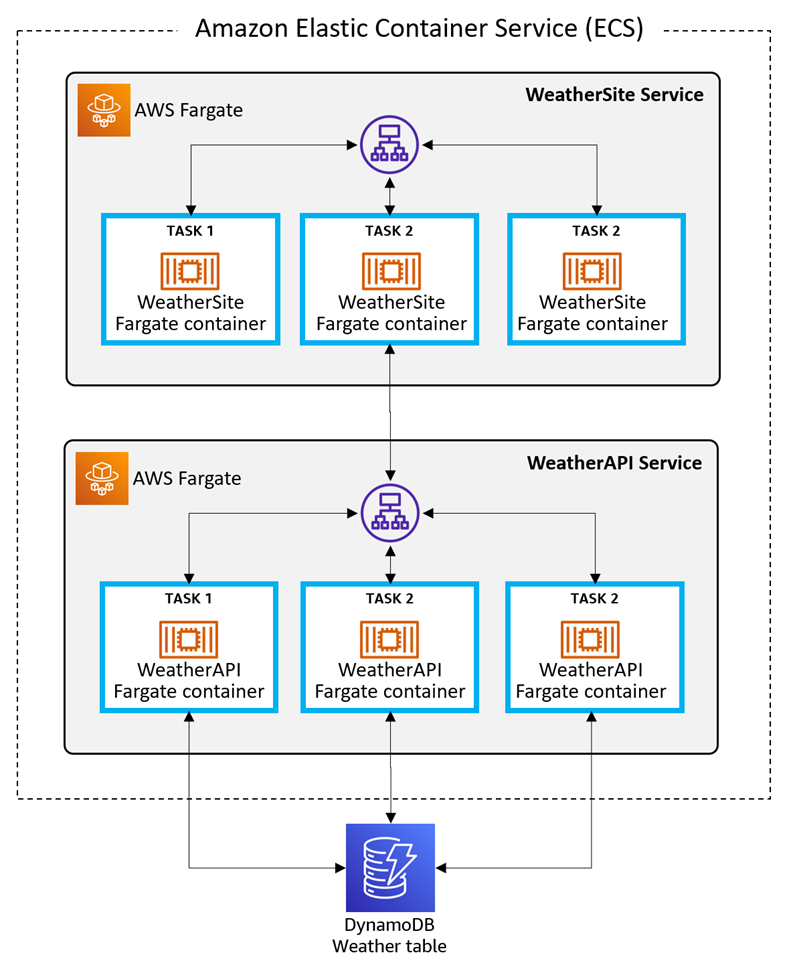
In diesem praktischen Lab erstellen Sie einen ECS-Dienst namens Weather, der aus einer ASP.NET-Website und einer .NET-Web-API besteht. Die API verwendet eine Amazon DynamoDB-Tabelle, um Wetterdaten abzurufen. Die API wird für einen ECS-Service und die Website für einen anderen ECS-Service bereitgestellt. Sie können dieses Lab auf einem Windows-PC, macOS- oder Linux-Computer oder in einer Cloud9-Umgebung in der Cloud durchführen.

Diese Übung besteht aus 12 Schritten:
- Ihre AWS-Umgebung einrichten
- Ihre Entwicklungsumgebung einrichten
- Amazon-DynamoDB-Tabelle erstellen
- WeatherAPI-Projekt erstellen
- WeatherAPI lokal testen
- WeatherAPI auf ECS bereitstellen
- ECS-Aufgabenrolle und Test-API aktualisieren
- WeatherSite-Projekt erstellen
- WeatherSite lokal testen
- WeatherSite auf ECS bereitstellen
- Ein Update bereitstellen
- Ausschalten
Veranschlagte Zeit
90 Minuten
Implementierung
Schritt 1: Ihre AWS-Umgebung einrichten
In diesem Schritt richten Sie Ihre AWS-Umgebung ein.
Wenn Sie bereits mit AWS Fargate entwickeln und auf Amazon ECS bereitstellen und das AWS-Bereitstellungstool für.NET CLI installiert haben, können Sie schnell zu Schritt 3 übergehen.
1. AWS-Konto besorgen
Verwenden Sie ein vorhandenes AWS-Konto oder erstellen Sie ein AWS-Konto. Verwenden Sie kein Produktionskonto.
2. AWS-Region auswählen
Melden Sie sich bei der AWS-Konsole an und wählen Sie eine AWS-Region aus, in der Sie arbeiten möchten, die Amazon ECS auf AWS Fargate unterstützt und DynamoDB unterstützt.
3. Entwicklungsumgebung erstellen
Wenn Sie Ihren lokalen Computer für diese Übung verwenden, fahren Sie mit Schritt 2 fort.
Wenn Sie Cloud9 verwenden, fahren Sie unten fort.
Optional: Sie können die Erstellung Ihrer Cloud9-Umgebung mit den meisten erforderlichen Entwicklungstools automatisieren, indem Sie diesem AWS-Schnellstart folgen.
Andernfalls fahren Sie unten fort:
Antwort: Navigieren Sie in der AWS-Konsole zu Cloud9 und klicken Sie auf Umgebung erstellen.
B. Benennen Sie die Umgebung FargateLab und klicken Sie auf Nächster Schritt.
C. Behalten Sie auf der Seite „Einstellungen konfigurieren“ die Standardeinstellungen für einen Instance-Typ bei, für den das kostenlose Nutzungskontingent in Frage kommt, und klicken Sie auf Nächster Schritt.
D. Klicken Sie auf Umgebung erstellen.
E. Warten Sie, bis die Umgebung erstellt ist. Dies kann einige Minuten dauern.
Hinweis: Wenn die Umgebungserstellung fehlschlägt, weil der Instance-Typ t2.micro in der Region nicht verfügbar ist, löschen Sie die Umgebung und wiederholen Sie die obigen Schritte, wobei Sie diesmal einen anderen kleinen Instance-Typ auswählen. Wenn der Instance-Typ nicht im kostenlosen Kontingent enthalten ist, beachten Sie den Tarif, der Ihnen für die Dauer des Labors berechnet wird.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Ein AWS-Konto
✓ Wissen, wie man sich bei der AWS-Managementkonsole anmeldet
✓ Wählen Sie eine Region zum Arbeiten
✓ Eine lokale Maschine oder eine Cloud9-Umgebung verfügbar
Schritt 2: Ihre Entwicklungsumgebung einrichten
In diesem Schritt installieren Sie Software zum Einrichten einer Entwicklungsumgebung. Überspringen Sie Elemente, die Sie bereits installiert haben.
1. AWS CLI installieren
Installieren Sie die AWS-Befehlszeilenschnittstelle (CLI).
2. AWS-CLI konfigurieren
Konfigurieren Sie die AWS-CLI so, dass sie mit einem Benutzer in Ihrem AWS-Konto verknüpft ist.
Konfigurieren Sie die Region in einem Befehls-/Terminalfenster mit dem folgenden Befehl:aws configure
3. Benutzerberechtigungen festlegen
Erteilen Sie Ihrem AWS-Benutzer die erforderlichen Berechtigungen, um Anwendungen auf ECS bereitzustellen:
A. Navigieren Sie in der AWS-Konsole zu IAM
B. Gehen Sie zu Benutzer und klicken Sie auf Ihren AWS-Benutzer.
C. Klicken Sie auf Berechtigungen hinzufügen und anschließend auf Vorhandene Richtlinien direkt anhängen
D. Suchen Sie nach den unten aufgeführten Richtlinien und aktivieren Sie das Kontrollkästchen:
- PowerUserAccess
- AWSCloudFormationFullAccess
- AmazonECS_FullAccessAmazonEC2ContainerRegistryFullAccess
- AmazonSSMFullAccess
- IAMFullAccess
4. .NET 6 SDK installieren
Installieren Sie das .NET 6 SDK. Laden Sie das SDK für Ihr Betriebssystem herunter und installieren Sie es.
Wenn Sie Ihren lokalen Computer verwenden, laden Sie das .NET 6 SDK für Ihr Betriebssystem herunter und installieren Sie es.
Wenn Sie Cloud9 verwenden, können Sie diese Befehle unter „Erforderliche Tools installieren“ ausführen.
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
sudo yum -y update
sudo yum install dotnet-sdk-6.0
5. AWS-Bereitstellungstool für .NET CLI installieren
Installieren Sie das AWS-Bereitstellungstool für.NET CLI mit diesem Befehl:
dotnet tool install -g aws.deploy.tools
6. Wenn Sie Cloud9 verwenden, fahren Sie mit Schritt 3 fort
Wenn Sie Cloud9 verwenden, fahren Sie mit Schritt 3 fort.
Wenn Sie Ihren lokalen Computer verwenden, fahren Sie unten fort.
7. IDE installieren
Installieren Sie eine IDE wie Microsoft Visual Studio 2022 (Windows), Visual Studio Code (Linux, macOS, Windows) od er JetBrains Rider (Linux, macOS, Windows). Stellen Sie sicher, dass Sie die Optionen oder Erweiterungen für die .NET-Webentwicklung in C# installiert haben.
8. AWS Toolkit für Visual Studio Code installieren
Optional: Wenn Sie Visual Studio verwenden, installieren und konfigurieren Sie das AWS Toolkit für Visual. Auf diese Weise können Sie Ihre AWS-Bereitstellungen von der IDE aus anzeigen.
9. Docker Desktop installieren
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Alle erforderlichen Softwarekomponenten sind installiert
✓ Die AWS-CLI für Ihren AWS-Benutzer und Ihre AWS-Region konfiguriert
Schritt 3: DynamoDB-Tabelle erstellen
In diesem Schritt erstellen Sie eine DynamoDB-Tabelle mit dem Namen Wetter und erstellen einige Datensätze.
1. DynamoDB-Tabelle in der AWS-Konsole erstellen
Navigieren Sie in der AWS-Konsole zu Amazon DynamoDB und klicken Sie auf Tabelle erstellen:
A. Tabellenname: Wetter
B. Partitionsschlüssel: Standort
C. Sortierschlüssel: Zeitstempel
D. Klicken Sie auf Tabelle erstellen
2. Tabelle mit Elementen füllen
Klicken Sie auf den Namen der Wettertabelle, um zu ihrer Detailseite zu gelangen, und klicken Sie dann auf Tabellenelemente durchsuchen. Füge diese Artikel hinzu:
A: Klicken Sie auf Element und JSON-Ansicht erstellen. Geben Sie unten den JSON-Code ein (Dallas, morgen) und klicken Sie auf Element erstellen.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "33"
},
"TempF": {
"N": "92"
}
}B. Fügen Sie auf die gleiche Weise das zweite Element (Dallas, mittags) mit diesem JSON hinzu:
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Scorching"
},
"TempC": {
"N": "43"
},
"TempF": {
"N": "109"
}
}C. Fügen Sie das dritte Element (Dallas, Abend) mit diesem JSON hinzu:.
{
"Location": {
"S": "Dallas"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Hot"
},
"TempC": {
"N": "36"
},
"TempF": {
"N": "97"
}
}D Fügen Sie das vierte Element (Minnesota, Morgen) mit diesem JSON hinzu:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T06:00:00"
},
"Summary": {
"S": "Cool"
},
"TempC": {
"N": "13"
},
"TempF": {
"N": "56"
}
}E. Fügen Sie das fünfte Element (Minnesota, mittags) mit diesem JSON hinzu
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T12:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "22"
},
"TempF": {
"N": "72"
}
}F. Fügen Sie das sechste Element (Minnesota, Abend) mit diesem JSON hinzu:
{
"Location": {
"S": "Minneapolis"
},
"Timestamp": {
"S": "2022-07-23T18:00:00"
},
"Summary": {
"S": "Balmy"
},
"TempC": {
"N": "19"
},
"TempF": {
"N": "67"
}
}Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Eine DynamoDB-Tabelle mit dem Namen Wetter, gefüllt mit 6 Elementen.
Schritt 4: WeatherAPI-Projekt erstellen
In diesem Schritt verwenden Sie den Befehl dotnet new, um ein .NET-Web-API-Projekt zu erstellen, und aktualisieren dessen Code, um Daten aus der DynamoDB-Tabelle abzurufen.
1. CD zu einem Entwicklungsordner
2. .NET-WebAPI-Projekt erstellen
A: Führen Sie den folgenden Befehl dotnet new aus, um ein neues Web-API-Projekt mit dem Namen WeatherAPI zu erstellen.
dotnet new webapi -n WeatherAPI
B. CD in den Projektordner.
C. Fügen Sie das DynamoDB-SDK-Paket hinzu. Führen Sie den folgenden Befehl dotnet-Paket hinzuzufügen aus, um das AWSSDK.DynamoDBv2-Paket zum Projekt hinzuzufügen. Wir benötigen diese Bibliothek, um mit dem Amazon-DynamoDB-Service zu kommunizieren.
dotnet add package AWSSDK.DynamoDBv2
3. Projekt in Ihrer IDE öffnen
Öffnen Sie das WeatherAPI-Projekt in Ihrer IDE.
4. Region auswählen
Wenn Sie ein AWS-Toolkit für Ihre IDE installiert haben, legen Sie die Region in AWS Explorer auf die Region fest, die Sie in Schritt 1 ausgewählt haben.
5. HTTPS-Umleitung deaktivieren
Öffnen Sie Program.cs im Code-Editor und entfernen Sie diese Anweisung oder kommentieren Sie sie aus:
// app.UseHttpsRedirection();
6. Projekt debuggen
Das generierte Projekt ist eine WeatherForecast-API, die häufig in .NET-Beispielen verwendet wird.
A: Um es auszuprobieren, drücken Sie entweder 1) F5 in Ihrer IDE oder 2) führen Sie dotnet run von der Befehlszeile aus und navigieren Sie zur Endpunktadresse mit /swagger/index.html am Ende des Pfads.
B. In dem sich öffnenden Browser-Tab sehen Sie eine Swagger-Oberfläche. Beachten Sie, dass der Dienst eine /WeatherForecast-Aktion hat, die simulierte Wetterdaten JSON zurückgibt. Testen Sie es, indem Sie auf Abrufen, Ausprobieren und Ausführen klicken. Beachten Sie die JSON-Antwort. Je nachdem, ob Sie ein lokales SSL-Zertifikat akzeptiert haben, wird im Browser möglicherweise ein Hinweis auf „Nicht sicher“ zu HTTPS angezeigt oder nicht.
C. Beenden Sie die Ausführung des Programms.
7. Ports konfigurieren
Unsere Web-API läuft auf Port 8080 (HTTP) und 8443 (SSL). Öffnen Sie Properties/launchSettings.json im Code-Editor. Ändern Sie in Zeile 17 die applicationUrl-Werte in:
"applicationUrl": "https://localhost:8443;http://localhost:8080",8. Datenstruktur codieren
Öffnen Sie WeatherForecast.cs und ersetzen Sie es durch den folgenden Code. Diese Datensatzstruktur entspricht den DynamoDB-Elementen, die Sie in Schritt 3 erstellt haben.
namespace WeatherAPI;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}9. Controller codieren
Öffnen Sie WeatherForecastController.cs im Controller-Ordner und ersetzen Sie es durch den folgenden Code. Stellen Sie in Zeile 12 RegionEndpoint auf die Region ein, in der Sie arbeiten. Dieser Code implementiert eine Integritätsprüfungsmethode im Stammpfad des Service und eine WeatherForecast-Methode unter /WeatherForecast.
Die /WeatherForecast-Methode verwendet einen Standortparameter und ruft Daten dafür aus der DynamoDB-Wettertabelle ab. Es führt einen Tabellenscan durch, um Datensätze zu finden, deren Partitionsschlüssel mit dem Speicherort übereinstimmt. Passende DynamoDB-Elemente werden in einer Liste von WeatherForecast-Objekten gespeichert. Die Ergebnisse werden als Array von JSON-Datensätzen zurückgegeben.
using System;
using System.Collections.Generic;
using System.Threading.Tasks;
using Amazon;
using Amazon.DynamoDBv2;
using Amazon.DynamoDBv2.DocumentModel;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
namespace WeatherAPI.Controllers;
[ApiController]
[Route("")]
public class WeatherForecastController : ControllerBase
{
static readonly RegionEndpoint region = RegionEndpoint.USWest2;
private readonly ILogger _logger;
public WeatherForecastController(ILogger logger)
{
_logger = logger;
}
[HttpGet("")]
public string GetHealthcheck()
{
return "Healthcheck: Healthy";
}
[HttpGet("WeatherForecast")]
public async Task<WeatherForecast[]> GetWeatherForecast(string location = "Dallas")
{
List<WeatherForecast> forecasts = new List<WeatherForecast>();
try
{
_logger.LogInformation($"00 enter GET, location = {location}");
var client = new AmazonDynamoDBClient(region);
Table table = Table.LoadTable(client, "Weather");
var filter = new ScanFilter();
filter.AddCondition("Location", ScanOperator.Equal, location);
var scanConfig = new ScanOperationConfig()
{
Filter = filter,
Select = SelectValues.SpecificAttributes,
AttributesToGet = new List<String> { "Location", "Timestamp", "TempC", "TempF", "Summary" }
};
_logger.LogInformation($"10 table.Scan");
Search search = table.Scan(scanConfig);
List<Document> matches;
do
{
_logger.LogInformation($"20 table.GetNextSetAsync");
matches = await search.GetNextSetAsync();
foreach (var match in matches)
{
forecasts.Add(new WeatherForecast
{
Location = Convert.ToString(match["Location"]),
Date = Convert.ToDateTime(match["Timestamp"]),
TemperatureC = Convert.ToInt32(match["TempC"]),
TemperatureF = Convert.ToInt32(match["TempF"]),
Summary = Convert.ToString(match["Summary"])
});
}
} while (!search.IsDone);
_logger.LogInformation($"30 exited results loop");
}
catch (Exception ex)
{
_logger.LogError(ex, "90 Exception");
}
_logger.LogInformation($"99 returning {forecasts.Count} results");
return forecasts.ToArray();
}
}10. Änderungen speichern und erstellen
Speichern Sie Ihre Änderungen und stellen Sie sicher, dass das Projekt erstellt wird.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Ein WeatherAPI-Projekt
✓ Das AWSDK.DynamoDBv2-NuGet-Paket ist installiert
✓ HTTPS-Umleitung in Program.cs auskommentiert
✓ WeatherForecastController.cs wurde mit einer Root-Healthcheck-Methode und einer WeatherForecast-Methode aktualisiert, die die DynamoDB-Wettertabelle abfragt
✓ Die Regionsvariable WeatherForecastController.cs ist auf die Region festgelegt, in der Sie arbeiten
Schritt 5: WeatherAPI lokal testen
In diesem Schritt testen Sie die Web-API lokal und bestätigen den Datenabruf aus DynamoDB.
1. Projekt debuggen
Drücken Sie in Ihrer IDE F5 und warten Sie, bis die App erstellt und in einem Browser gestartet wird. Möglicherweise erhalten Sie eine Warnung vor einem Sicherheitsrisiko wegen eines ungültigen Zertifikats. Auf der Swagger-Seite sehen Sie jetzt Ihre beiden Methoden und das WeatherForecast-Schema.
2. Zustandsprüfungsaktion testen
3. Weather-Forecast-Aktion für Dallas testen
Setzen Sie den URL-Pfad auf /WeatherForecast?location=Dallas, und stellen Sie sicher, dass die Groß- und Kleinschreibung Ihres Standortwerts mit den Tabellendaten übereinstimmt. Es sollten JSON-Wettervorhersagedaten mit Werten angezeigt werden, die Sie in Schritt 1 in der DynamoDB-Tabelle erstellt haben.
4. Weather-Forecast-Aktion für Minneapolis testen
Setzen Sie den URL-Pfad auf /WeatherForecast?location=Dallas, und stellen Sie sicher, dass die Groß- und Kleinschreibung Ihres Standortwerts mit den Tabellendaten übereinstimmt. Es sollten JSON-Wettervorhersagedaten mit Werten angezeigt werden, die Sie in Schritt 1 in der DynamoDB-Tabelle erstellt haben.
5. Ungültigen Standort testen
Versuchen Sie es mit einem anderen Standortnamen, und Sie erhalten eine leere Antwort, da die Tabelle keine Daten dafür enthält.
6. Debuggen beenden
Beenden Sie die Ausführung des Programms.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Das WeatherAPI-Projekt wurde lokal getestet.
✓ Bestätigtes WeatherAPI kann Daten aus der DynamoDB-Tabelle abrufen
Schritt 6: Bereitstellen von WeatherAPI auf ECS
In diesem Schritt containerisieren Sie das WeatherAPI-Projekt und stellen es mithilfe des AWS-Bereitstellungstools für .NET CLI in Amazon ECS bereit.
1. AWS-Bereitstellungstool für .NET ausführen
A: Gehen Sie in einem Befehls-/Terminalfenster auf CD in den WeatherAPI-Ordner.
B. Führen Sie dotnet aws deploy aus.
dotnet aws deployHinweis: Die Liste und Reihenfolge der Optionen können jedes Mal variieren, wenn Sie dotnet aws deploy ausführen.
C. Wenn Sie aufgefordert werden, ein vorhandenes AWS-Bereitstellungsziel auszuwählen, wählen Sie die Option In einer neuen Cloud-Anwendung bereitstellen aus.
D Wählen Sie mithilfe von Fargate die Option „ASP.NET-Core-App in Amazon ECS“.
E. Um den Namen des neuen CloudFormation-Stacks zu erhalten, drücken Sie die Eingabetaste, um den Standardnamen von WeatherAPI zu akzeptieren.
2. Einstellungen bearbeiten
Wenn Aktuelle Einstellungen angezeigt werden, geben Sie mehr ein, um erweiterte Einstellungen anzuzeigen. Eine nummerierte Liste mit Einstellungen wird angezeigt. Geben Sie 9 ein, um Elastic Load Balancer auszuwählen, und reagieren Sie wie folgt auf die Eingabeaufforderungen:
A: Neuen Load Balancer erstellen: y
B. Verzögerung bei der Abmeldung: 180
C. Zustandsprüfungspfad:/
D Timeout für die Zustandsprüfung: 5
E. Intervall für die Zustandsprüfung: 120
F. Gesunder Schwellenwert: 2
G. Ungesunder Schwellenwert: 2
3. Bereitstellen
A: Drücken Sie die Eingabetaste, um die Bereitstellung zu starten. Bei der Bereitstellung werden ein Load Balancer, 3 ECS-Aufgaben und neue Rollen erstellt.
B. Warten Sie, bis der Service containerisiert und bereitgestellt ist. Dies kann einige Minuten dauern. Wenn der Vorgang abgeschlossen ist, notieren Sie sich die Bereitstellungsdetails am Ende der Ausgabe.
C. Notieren Sie die Details unter Anwendungsendpunkt. Sie benötigen einen Endpunkt, um den Service zu testen.
4. Dockerfile überprüfen
Beachten Sie, dass in Ihrem Projektordner eine Dockerfile-Datei hinzugefügt wurde. Das AWS-Bereitstellungstool hat dies erstellt und Docker verwendet, um das Projekt zu containerisieren.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherAPI.csproj", ""]
RUN dotnet restore "WeatherAPI.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherAPI.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherAPI.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherAPI.dll"]5. Überprüfung in der ECS-Konsole
Untersuchen Sie, was in der AWS-Konsole bereitgestellt wurde:
A: Navigieren Sie in der AWS-Konsole zu ECS.
B. Wählen Sie im linken Bereich Cluster aus, und der WeatherAPI-Cluster sollte aufgeführt werden. Sie sollten einen Cluster mit einem Dienst und 3 laufenden Aufgaben sehen. (Abbildung 1)
C. Klicken Sie auf den Namen des WeatherAPI-Clusters, um dessen Details anzuzeigen. Erkunden Sie die Registerkarten, um zu sehen, was bereitgestellt wurde. Auf der Registerkarte Aufgaben sollten Sie 3 laufende Aufgaben vom Starttyp FARGATE sehen. (Abbildung 2)
6. ECS-Endpunkt testen
Rufen Sie in einer anderen Browser-Registerkarte die Endpunkt-URL auf, die Sie zuvor in Schritt 6-3c aufgezeichnet haben. Sie sollten eine Gesunde Zustandsprüfungs-Antwort sehen. Dies sagt uns, dass unser ECS-gehosteter Service reagiert.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Das Projekt wurde containerisiert und mit dem AWS-Bereitstellungstool für .NET CLI auf ECS bereitgestellt.
✓ Bestätigter Einsatz in der ECS-Konsole.
✓ Bestätigt, dass die URL des Basisendpunkts eine Integritätsprüfung zurückgibt.
Schritt 7: ECS-Aufgabenrolle aktualisieren und API testen
Obwohl der WeatherAPI-Service bereitgestellt ist und reagiert, verfügt er noch nicht über Berechtigungen für den Zugriff auf die DynamoDB-Tabelle. In diesem Schritt erstellen Sie eine IAM-Richtlinie für den DynamoDB-Zugriff, aktualisieren die ECS-Aufgabenrollenberechtigungen und testen den ECS-Service.
1. Testen Sie die API und notieren Sie fehlende Berechtigungen
Testen Sie die API und notieren Sie sich fehlende Berechtigungen. Rufen Sie in einem Browser die Endpunkt-URL mit /WeatherForecast?location=Dallas bis zum Ende des Pfads. Es werden keine Daten zurückgegeben. Dies liegt daran, dass die ECS-Aufgabenrolle, die den WeatherAPI-Service ausführt, nicht über Berechtigungen für den Zugriff auf die DynamoDB-Wettertabelle verfügt.
2. Erstellen Sie eine IAM-Richtlinie für den DynamoDB-Zugriff
Erstellen Sie eine IAM-Richtlinie, die den Zugriff auf die Weather DynamoDB-Tabelle ermöglicht:
A: Navigieren Sie in der AWS-Konsole zu IAM.
B. Wählen Sie im linken Bereich Richtlinien aus und klicken Sie auf Richtlinie erstellen.
C. Erstellen Sie die Richtlinie und geben Sie den folgenden JSON-Code ein. Ersetzen Sie dabei [account] durch Ihre 12-stellige AWS-Kontonummer und [region] durch Ihre Region (Beispiel: us-west-2).
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "",
"Effect": "Allow",
"Action": "dynamodb:*",
"Resource": "arn:aws:dynamodb:[region]:[account]:table/Weather"
}
]
}D Klicken Sie auf Weiter: Tags und auf Weiter: Überprüfung.. Geben Sie der Richtlinie den Namen ddb-Weather und klicken Sie auf Richtlinie erstellen.
3. Aufgabenrolle ändern
Der ECS-Service hat noch keine Berechtigungen für den Zugriff auf die Weather-DynamoDB-Tabelle. Aktualisieren Sie die Rolle, um 2 Richtlinien hinzuzufügen:
A: Klicken Sie in der AWS ECS-Konsole auf den WeatherAPI-Cluster, um dessen Details anzuzeigen.
B. Klicken Sie auf WeatherAPI-Service, um die Servicedetails anzuzeigen.
C. Wählen Sie die Registerkarte Konfiguration und Aufgaben und klicken Sie auf den Link Aufgabendefinition .
D Klicken Sie auf den Link Aufgabenrolle. Dadurch gelangen Sie zur Rollendefinition in der IAM-Konsole.
E. Klicken Sie auf Berechtigungen hinzufügen > Richtlinien anhängen.
F. Suchen Sie die ddb-weather-Berechtigung und wählen Sie sie aus
G. Suchen Sie die AmazonDynamoDBFullAccess-Berechtigung und wählen Sie sie aus.
H. Klicken Sie auf Richtlinien anfügen.
4. API erneut testen
Aktualisieren Sie die Seite, die in Schritt 2 keine Ergebnisse zurückgegeben hat. Dieses Mal werden JSON-Daten zurückgegeben. Das Rollenupdate hat Zugriff auf die DynamoDB-Tabelle ermöglicht.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Der WeatherAPI-ECS-Service wurde getestet.
✓ Es wurde eine Richtlinie mit dem Namen ddb-weather erstellt.
✓ Die ECS-Aufgabenrolle wurde mit 2 angehängten Berechtigungen für DynamoDB aktualisiert.
✓ Der WeatherAPI-ECS-Service wurde erneut getestet und es wurden Daten zurückgegeben.
Schritt 8: WeatherSite-Projekt erstellen
In diesem Schritt verwenden Sie den Befehl dotnet new, um ein .NET-Webprojekt zu erstellen, und aktualisieren dessen Code, um Daten von der API abzurufen.
1. Webprojekt generieren
A: Öffnen Sie ein Befehls-/Terminalfenster und eine CD mit einem Entwicklungsordner. Sie können denselben Ordner verwenden, den Sie in Schritt 4-1 verwendet haben.
B. Führen Sie den folgenden Befehl dotnet new aus, um ein neues Web-API-Projekt mit dem Namen WeatherAPI zu erstellen.
dotnet new Webapp -n WeatherSite
C. CD zum WeatherSite-Projektordner.
2. Projekt in IDE öffnen
Öffnen Sie das WeatherSite-Projekt in Ihrer IDE.
3. HTTPS-Umleitung deaktivieren
Öffnen Sie Program.cs im Code-Editor und entfernen Sie diese Anweisung oder kommentieren Sie sie aus:
// app.UseHttpsRedirection();4. Projekt debuggen
Das generierte Projekt ist eine einfache Webanwendung, die häufig in .NET-Beispielen verwendet wird.
A: Um es auszuprobieren, drücken Sie entweder 1) F5 in Ihrer IDE oder 2) führen Sie dotnet run von der Befehlszeile aus und navigieren Sie zur Endpunktadresse.
B. In dem sich öffnenden Browser-Tab wird eine einfache Seite mit einer Willkommensnachricht angezeigt.
C. Beenden Sie die Ausführung des Programms.
5. Fügen Sie die WeatherAPI-Konfigurationseinstellung hinzu
Öffnen Sie appsettings.json im Code-Editor und ersetzen Sie es durch den folgenden Code, wobei Sie [service-address] durch die Endpunktadresse des WeatherAPI ECS-Services ersetzen. Die WeatherAPI-Serviceadresse sollte KEINEN abschließenden Schrägstrich haben.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*",
"AppSettings": {
"WeatherAPI": "http://[service-address]"
}
}6.Kodieren Sie die Struktur der Wetteraufzeichnungen
Fügen Sie dem Projekt die Datei WeatherForecast.cs mit dem folgenden Code hinzu. Diese Datensatzstruktur entspricht den von der Wetter-API zurückgegebenen Elementen.
namespace WeatherSite;
public class WeatherForecast
{
public string? Location { get; set; }
public DateTime Date { get; set; }
public int TemperatureC { get; set; }
public int TemperatureF { get; set; }
public string? Summary { get; set; }
}7. Service Client codieren
Öffnen Sie pages/index.cshtml.cs im Code-Editor und ersetzen Sie es durch den folgenden Code. Dies ist die code-behind-Datei für die Razor-Seite Index.cshtml.
Die URL für den WeatherAPI-Service wird aus einer Einstellung in appSettings.json gelesen. Die /WeatherForecast-Route verwendet einen Standortparameter und ruft Daten dafür aus der DynamoDB-Wettertabelle ab. Die Ergebnisse werden als Array von JSON-Datensätzen zurückgegeben.
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace WeatherSite.Pages;
public class IndexModel : PageModel
{
[BindProperty(SupportsGet = true)]
public string Location { get; set; } = "Dallas";
public string Message { get; private set; } = "";
public IEnumerable? Items { get; private set; }
private readonly IConfiguration _configuration;
private static readonly HttpClient _httpClient = new();
public IndexModel(IConfiguration configuration)
{
_configuration = configuration;
}
public async Task OnGet()
{
try
{
var requestUri = $"{_configuration["AppSettings:WeatherAPI"]}/WeatherForecast?location={Location}";
Items = await _httpClient.GetFromJsonAsync>(requestUri);
Message = $"{Items?.Count()} forecast records found";
}
catch (HttpRequestException ex)
{
Message = ex.Message;
}
}
}8. Seite codieren
Öffnen Sie pages/index.cshtml im Code-Editor und ersetzen Sie es durch den folgenden Code. Auf der Razor-Seite werden einige Werte aus dem Code-Behind-Modell in der @-Notation angezeigt: Standort, Erfolgs-/Fehlermeldung und eine Tabelle mit Wettervorhersagedaten.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<style>
.styled-table {
border-collapse: collapse;
font-size: 0.9em;
font-family: sans-serif;
min-width: 400px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
margin-left: auto;
margin-right: auto;
}
.styled-table thead tr {
background-color: cornflowerblue;
color: #ffffff;
text-align: left;
}
.styled-table th,
.styled-table td {
padding: 12px 15px;
}
.styled-table tbody tr {
border-bottom: 1px solid #dddddd;
}
.styled-table tbody tr:nth-of-type(even) {
background-color: #f3f3f3;
}
.styled-table tbody tr:last-of-type {
border-bottom: 2px solid cornflowerblue;
}
.styled-table tbody tr.active-row {
font-weight: bold;
color: cornflowerblue;
}
</style>
<div class="text-center">
<h1 class="display-4">@Model.Location Weather</h1>
<p>Weather Forecast</p>
<p>@Model.Message</p>
<p><a href="/?location=Dallas">Dallas</a></p>
<p><a href="/?location=Minneapolis">Minneapolis</a></p>
@if (@Model.Items != null)
{
<table class="styled-table">
<thead>
<tr><th>Location</th><th>Time</th><th>Temp (°C)</th><th>Temp (°F)</th><th>Summary</th>
</thead>
<tbody>
@foreach (var forecast in Model.Items)
{
<tr>
<td>@forecast.Location</td>
<td>@forecast.Date.ToString("yyyy-MM-ddHH:MM")</td>
<td>@forecast.TemperatureC</td>
<td>@forecast.TemperatureF</td>
<td>@forecast.Summary</td>
</tr>
}
</tbody>
</table>
}
</div>9. Speichern und erstellen
Speichern Sie Ihre Änderungen und stellen Sie sicher, dass das Projekt erstellt wird.
Zu diesem Zeitpunkt haben Sie alle Komponenten für unsere Architektur erstellt: Datenbanktabelle, API und Website.
Überprüfen Sie Ihre Arbeit
✓ Ein WeatherSite-Projekt
✓ Die Struktur der Wetteraufzeichnungen wurde codiert
✓ Die Hauptwebsite wurde codiert
✓ Code-Behind für die Hauptseite wurde codiert
Schritt 9: WeatherSite lokal testen
1. Projekt debuggen
Drücken Sie in Ihrer IDE F5 und warten Sie, bis die Web-App erstellt und in einem Browser gestartet wird. Die Website sollte Wetterdaten für Dallas laden und anzeigen.
2. Auf den Link Minneapolis klicken
Klicken Sie auf den Link Minneapolis. Die Seite wird mit Daten für diese Stadt aktualisiert.
3. Debuggen beenden
Stoppen Sie das WeatherSite-Debugging in Ihrer IDE.
4. Produktionsports konfigurieren
Jetzt werden wir die Produktionsports für die Website einrichten. Öffnen Sie in der IDE bei geöffnetem WeatherSite-Projekt properties/launchSettings.json im Code-Editor. Ändern Sie in Zeile 17 die applicationUrl-Werte in:
"applicationUrl": "https://localhost:443;http://localhost:80",5. Speichern und erstellen
Speichern Sie Ihre Änderungen und bestätigen Sie, dass das Projekt erstellt wird
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Das WeatherSite-Projekt wurde lokal getestet.
✓ Bestätigte Daten werden vom WeatherAPI-Backend-ECS-Service abgerufen
Schritt 10: WeatherSite auf ECS bereitstellen
In diesem Schritt containerisieren Sie das WeatherAPI-Projekt und stellen es mithilfe des AWS-Bereitstellungstools für.NET CLI in Amazon ECS bereit. Dies ähnelt Schritt 6, aber dieses Mal stellen wir die Frontend-Website bereit.
1. AWS-Bereitstellungstool für .NET ausführen
A: Gehen Sie in einem Befehls-/Terminalfenster auf CD in den WeatherAPI-Ordner.
B. Führen Sie dotnet aws deploy aus.
dotnet aws deployD Wählen Sie mithilfe von Fargate die Option „ASP.NET Core App to Amazon ECS“.
E. Um den Namen des neuen CloudFormation-Stacks zu erhalten, drücken Sie die Eingabetaste, um den Standardnamen von WeatherSite zu akzeptieren.
2. Einstellungen bearbeiten
Wenn Aktuelle Einstellungen angezeigt werden, geben Sie mehr ein, um erweiterte Einstellungen anzuzeigen. Eine nummerierte Liste mit Einstellungen wird angezeigt. Geben Sie 9 ein, um Elastic Load Balancer auszuwählen, und reagieren Sie wie folgt auf die Eingabeaufforderungen:
A: Neuen Load Balancer erstellen: y
B. Verzögerung bei der Abmeldung: 180
C. Zustandsprüfungspfad: /
D Timeout für die Zustandsprüfung: 5
E. Intervall für die Zustandsprüfung: 120
F. Gesunder Schwellenwert: 2
G. Ungesunder Schwellenwert: 2
3. Bereitstellen
A: Drücken Sie die Eingabetaste, um die Bereitstellung zu starten. Bei der Bereitstellung werden ein Load Balancer, 3 ECS-Aufgaben und neue Rollen erstellt.
B. Warten Sie, bis die Website containerisiert und bereitgestellt ist. Dies kann einige Minuten dauern. Wenn der Vorgang abgeschlossen ist, notieren Sie sich die Bereitstellungsdetails am Ende der Ausgabe.
C. Notieren Sie die Details unter Anwendungsendpunkt. Sie benötigen einen Endpunkt, um die Website zu testen.
4. Dockerfile überprüfen
Beachten Sie, dass in Ihrem Projektordner eine Dockerfile-Datei hinzugefügt wurde. Das AWS-Bereitstellungstool hat dies erstellt und es zusammen mit Docker verwendet, um das Projekt zu containerisieren.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM mcr.microsoft.com/dotnet/sdk:6.0 AS build
WORKDIR /src
COPY ["WeatherSite.csproj", ""]
RUN dotnet restore "WeatherSite.csproj"
COPY . .
WORKDIR "/src/"
RUN dotnet build "WeatherSite.csproj" -c Release -o /app/build
FROM build AS publish
RUN apt-get update -yq \
&& apt-get install curl gnupg -yq \
&& curl -sL https://deb.nodesource.com/setup_14.x | bash \
&& apt-get install nodejs -yq
RUN dotnet publish "WeatherSite.csproj" -c Release -o /app/publish
FROM base AS final
WORKDIR /app
COPY --from=publish /app/publish .
ENTRYPOINT ["dotnet", "WeatherSite.dll"]5. Überprüfung in der ECS-Konsole
A: Navigieren Sie in der AWS-Konsole zu ECS.
B. Wählen Sie im linken Bereich Cluster aus. Der WeatherSite-Cluster sollte aufgeführt werden. Sie sollten einen Service mit 3 laufenden Aufgaben sehen. (Abbildung 1)
C. Klicken Sie auf den Namen des WeatherSite-Clusters, um dessen Details anzuzeigen. Erkunden Sie die Registerkarten, um zu sehen, was bereitgestellt wurde. Sie sollten 3 Aufgaben vom Starttyp FARGATE sehen. (Abbildung 2)
6. ECS-Endpunkt testen
A: Rufen Sie in einer anderen Browser-Registerkarte die Endpunkt-URL auf, die Sie zuvor in Schritt 10-3c aufgezeichnet haben. Die Website wird angezeigt und ist standardmäßig auf den Standort Dallas eingestellt.
B. Klicken Sie auf Minneapolis, und sehen Sie sich die Datenänderung für dieses Gebietsschema an.
Herzlichen Glückwunsch, Sie haben eine DynamoDB-Tabelle sowie eine Website und API erstellt, die in Amazon ECS auf AWS Fargate gehostet werden.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Die Website wurde containerisiert und mit dem AWS-Bereitstellungstool für.NET CLI auf ECS bereitgestellt.
✓ Bestätigter Einsatz in der ECS-Konsole.
✓ Bestätigt, dass die Website live ist und auf den Wetter-API-Dienst zugreifen kann.
✓ Ich habe gesehen, wie die Website, die API und die DynamoDB-Tabelle in AWS zusammenarbeiten.
Schritt 11: Update bereitstellen
In diesem Schritt fügen Sie Ihrer DynamoDB-Tabelle weitere Daten hinzu, aktualisieren die Website mit einem dritten Standort und stellen die aktualisierte Website bereit. Außerdem ändern wir die Anzahl der Aufgaben von 3 auf 2.
1. Daten für einen anderen Standort zur DynamoDB-Wettertabelle hinzufügen
A: Navigieren Sie in der AWS-Konsole zu DynamoDB > Tabellen und klicken Sie auf die Wettertabelle .
B. Klicken Sie auf Tabellenelemente durchsuchen. Fügen Sie 3 weitere Elemente für einen neuen Standort wie Seattle oder einen Standort Ihrer Wahl hinzu, indem Sie Elemente duplizieren, wie Sie es zuvor in Schritt 3 getan haben.
2. Aktualisieren Sie die Website für den neuen Standort
A: WeatherSite-Projekt in Ihrer IDE öffnen
B. Öffnen Sie pages/index.cshtml im Code-Editor und fügen Sie nach dem Link für Minneapolis Folgendes ein:
<p><a href="/?location=Seattle">Seattle</a></p>C. Speichern Sie Ihre Änderungen und erstellen Sie das Projekt.
3. Ein Update bereitstellen
A: Öffnen Sie ein Befehls-/Terminalfenster und legen Sie eine CD in den WeatherSite-Projektordner.
B. Führen Sie den Befehl dotnet aws deploy aus, um ein Update bereitzustellen
dotnet aws deployD Wenn Aktuelle Einstellungen angezeigt werden, wählen Sie 1. Gewünschte Aufgabenanzahl und ändere sie von 3 auf 2.
E. Drücken Sie die Eingabetaste, um mit der Bereitstellung zu beginnen. Diese dauert einige Minuten.
4. Bestätigen Sie die Änderung der Aufgabenanzahl in ECS
Navigieren Sie in der AWS-Konsole zu ECS und wählen Sie Clusters aus. Die Anzahl Ihrer WeatherSite-Aufgaben, zuvor 3, sollte jetzt 2 sein.
5. Aktualisierte Website testen
A: Besuchen Sie Ihre Website in einem Browser an demselben Endpunkt, den Sie zuvor in Schritt 10-6 verwendet haben. Bestätigen Sie, dass auf der Website jetzt der dritte Standort für Seattle angezeigt wird. (Abbildung 1)
B. Klicken Sie auf Seattle und bestätigen Sie die Datenänderungen. (Abbildung 2)
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Wetterdaten für Seattle zur DynamoDB-Tabelle hinzugefügt.
✓ Die Hauptseite des Website-Projekts wurde mit einem Link zum Standort Seattle aktualisiert.
✓ Die aktualisierte Website wurde auf ECS mit einer reduzierten Anzahl von Aufgaben bereitgestellt.
✓ Die aktualisierte Website, die in ECS gehostet wird, wurde getestet.
Schritt 12: Herunterfahren
Wenn Sie mit der Übung fertig sind, folgen Sie diesen Schritten, um die Ressourcen freizugeben. Sie möchten nicht, dass AWS-Gebühren für etwas anfallen, das Sie nicht mehr verwenden.
1. Bereitstellung für WeatherSite löschen
A: In einem Befehls-/Terminalfenster legen Sie eine CD in den WeatherSite-Projektordner.
B. Führen Sie dotnet aws delete-deployment WeatherSite aus und bestätigen Sie den Löschvorgang.
dotnet aws delete-deployment WeatherAPIC. Auf den Abschluss warten.
D Navigieren Sie in der AWS-Konsole zu ECS und stellen Sie sicher, dass der WeatherSite-Cluster nicht mehr aufgeführt ist.
2. Bereitstellung für WeatherAPI löschen
A: Öffnen Sie in einem Befehls-/Terminalfenster eine CD in den WeatherAPI-Projektordner.
B. Führen Sie dotnet aws delete-deployment WeatherAPI aus und bestätigen Sie den Löschvorgang.
dotnet aws delete-deployment WeatherAPI3. DynamoDB-Weather-Tabelle löschen
Navigieren Sie in der AWS-Konsole zu DynamoDB.
A: Wählen Sie die Wettertabelle aus und wählen Sie Löschen aus dem Drop-down-Menü Aktionen aus.
B. Bestätigen Sie den Löschvorgang und warten Sie, bis er abgeschlossen ist.
4. Cloud9-Umgebung löschen
Wenn Sie eine Cloud9-Umgebung verwenden,
A: Navigieren Sie in der AWS-Konsole zu Cloud9.
B. Löschen Sie die FargateLab-Umgebung.
Überprüfen Sie Ihre Arbeit
Sie sollten nun Folgendes haben:
✓ Ihre 2 ECS-Bereitstellungen wurden gelöscht
✓ Alle anderen Ressourcen, die Sie manuell in der AWS-Konsole zugewiesen haben, wurden gelöscht
Zusammenfassung
In dieser Übung haben Sie Folgendes erreicht:
- Sie haben eine DynamoDB-Tabelle erstellt und sie mit Wetterdaten gefüllt.
- Sie haben ein .NET-Web-API-Projekt entwickelt, das Wetterdaten aus der DynamoDB-Tabelle abruft.
- Sie haben das WeatherAPI-Projekt mithilfe des AWS-Bereitstellungstools für.NET CLI für Amazon ECS auf AWS Fargate bereitgestellt.
- Sie haben eine Website entwickelt, die Daten von WeatherAPI abruft.
- Sie haben das WeatherSite-Projekt mithilfe des AWS-Bereitstellungstools für.NET CLI für Amazon ECS auf AWS Fargate bereitgestellt.
- Sie haben die Wetterdaten und die Website aktualisiert und die aktualisierte Website in ECS bereitgestellt und die Anzahl der Aufgaben geändert.
- Sie haben die Bereitstellungen für WeatherSite und WeatherAPI gelöscht und die Weather DynamoDB-Tabelle in der AWS-Konsole gelöscht.







.85ca8f8dd11672ece69f6b57cd656638a5f5c16e.png)














































